【Flet】ボタンからテキストファイルを処理する【Python】
2025年9月26日Flet,Python
ボタンからテキストファイルを処理する
ボタンからテキストファイルを開く①
テキストファイルの選択と内容の表示
概要
- ボタンからファイル選択ダイアログを表示する
- ダイアログから選択したファイルを表示する
- 選択したファイルの内容をテキストフィールドに表示する
- 選択できるのは拡張子が txt のファイルに制限する
import flet as ft
def main(page: ft.Page) -> None:
# ファイル選択ダイアログからファイルが選択されたときに実行される関数
def on_file_pick(e: ft.FilePickerResultEvent) -> None:
if e.files:
file_path = e.files[0].path
try:
with open(file_path, 'r', encoding='utf-8') as file:
file_content = file.read()
#ファイルの内容をTextFieldに表示
picked_text_field.value = file_content
except UnicodeDecodeError:
picked_text_field.value = r'ファイルの読み込み中にエンコーディングエラーが発生しました。UTF-8エンコーディングを使用してください。'
except Exception as ex:
picked_text_field.value = f'ファイルの読み込み中にエラーが発生しました: {ex}'
page.update()
# ファイル選択ダイアログを作成
file_picker = ft.FilePicker(on_result=on_file_pick)
page.overlay.append(file_picker)
# ファイル選択関数
def open_file_picker(e: ft.ControlEvent) -> None:
file_picker.pick_files(allowed_extensions=['txt'])
# ファイル選択ボタンを作成
button = ft.ElevatedButton(text='設定ファイルを表示', on_click=open_file_picker)
# ファイルの内容を表示するTextFieldを作成
picked_text_field = ft.TextField(read_only=True, multiline=True, expand=True)
# 画面サイズ
page.window.width = 500
page.window.height = 400
# ページにボタンとTextFieldを追加
page.add(button, picked_text_field)
# Fletアプリケーションを実行
ft.app(target=main)
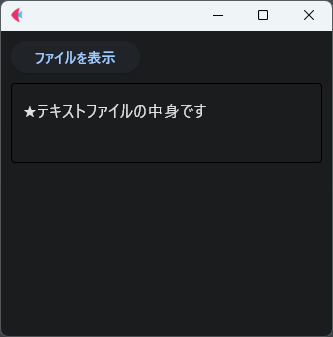
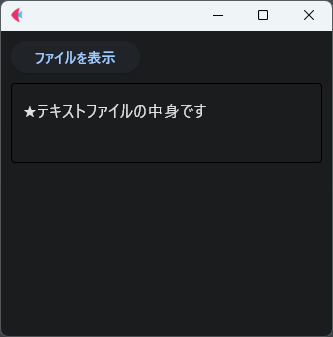
ボタンクリック実行結果

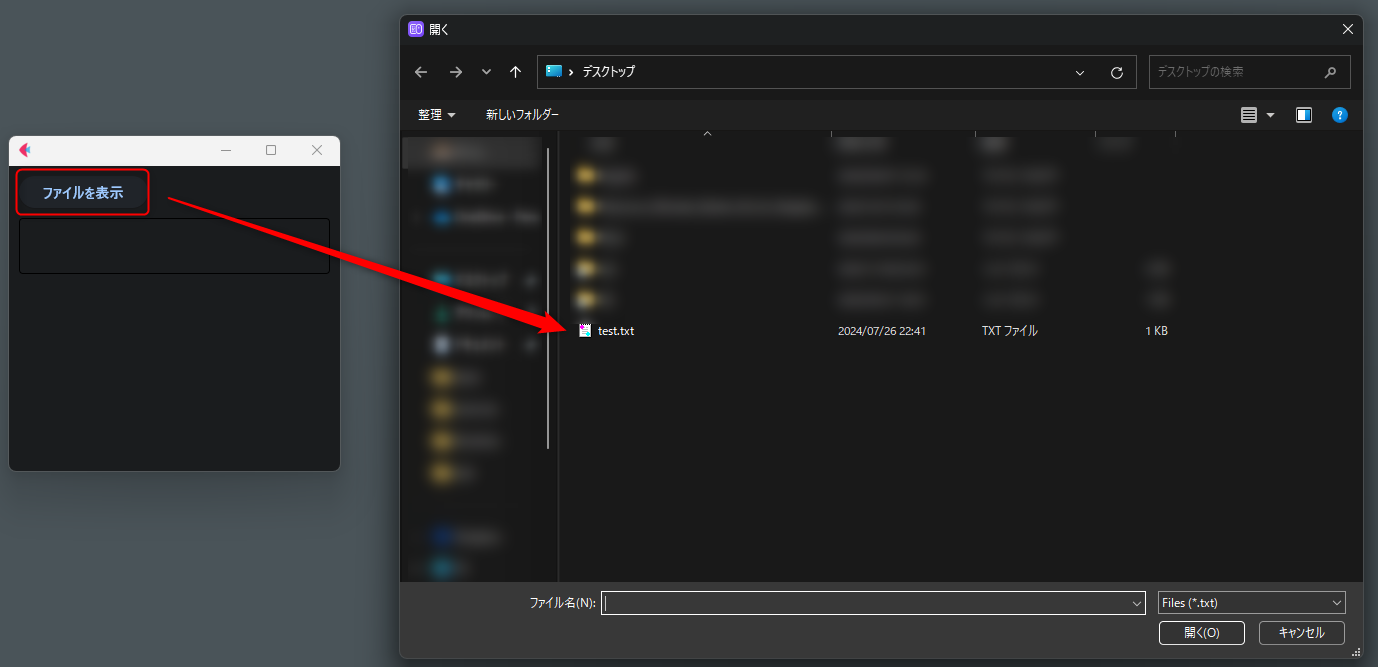
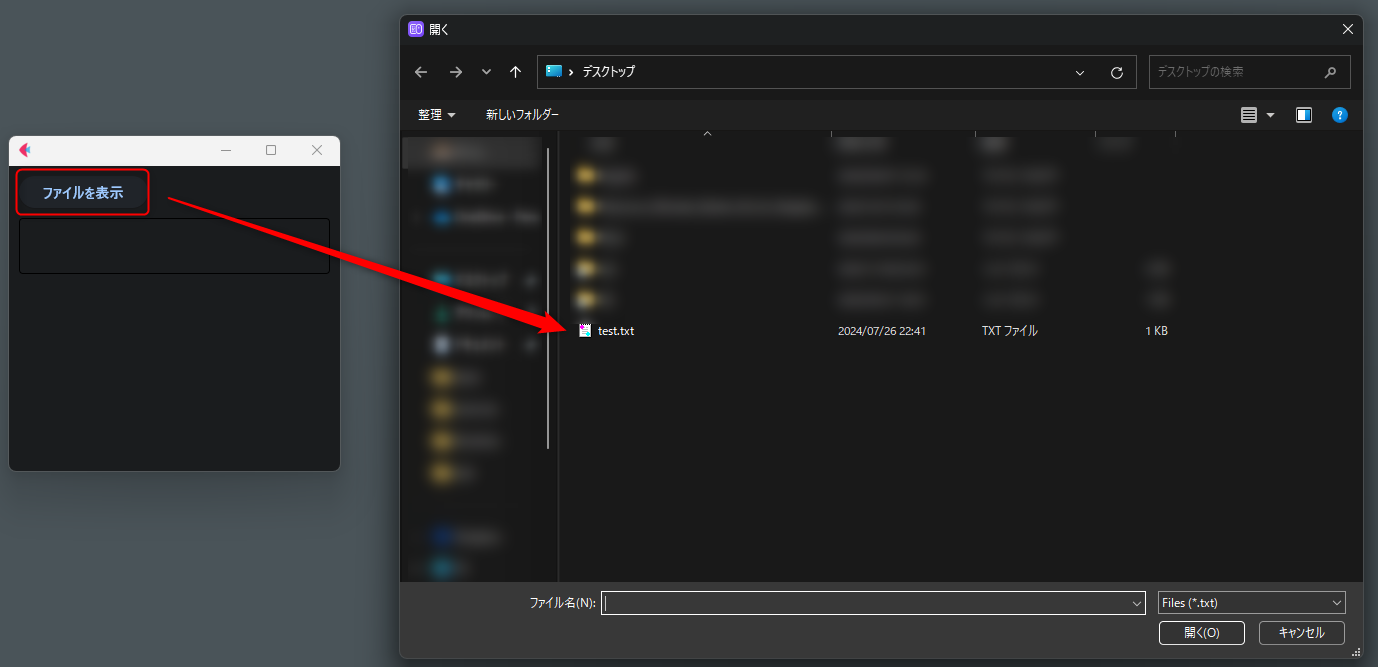
テキストファイル選択結果

ボタンからテキストファイルを開く②
選択したファイルの編集と保存をする
概要
- ファイルを表示するボタンに加えて編集、保存用のボタンを追加する
- どの関数からも対象ファイルが参照できるようにグローバル関数にファイルパスを格納する
import flet as ft
file_path : str = ''
def main(page: ft.Page) -> None:
global file_path
# ファイル選択ダイアログからファイルが選択されたときに実行される関数
def on_file_pick(e: ft.FilePickerResultEvent) -> None:
global file_path
if e.files:
file_path = e.files[0].path
try:
with open(file_path, 'r', encoding='utf-8') as file:
file_content = file.read()
# ファイルの内容をTextFieldに表示する
picked_text_field.value = file_content
picked_text_field.read_only = True
edit_button.disabled = False
save_button.disabled = True
open_button.text = 'ファイルを非表示'
page.update()
except UnicodeDecodeError:
picked_text_field.value = r'ファイルの読み込み中にエンコーディングエラーが発生しました。UTF-8エンコーディングを使用してください。'
except Exception as ex:
picked_text_field.value = f'ファイルの読み込み中にエラーが発生しました: {ex}'
page.update()
# 表示ボタンクリック処理
def on_open_click(e: ft.ControlEvent) -> None:
if open_button.text == 'ファイルを非表示':
picked_text_field.value = ''
picked_text_field.read_only = True
edit_button.disabled = True
save_button.disabled = True
open_button.text = 'ファイルを表示'
elif open_button.text == 'ファイルを表示':
file_picker.pick_files(allowed_extensions=['txt'])
page.update()
# 編集ボタンクリック処理
def on_edit_click(e: ft.ControlEvent) -> None:
picked_text_field.read_only = False
save_button.disabled = False
edit_button.disabled = True
page.update()
# 保存ボタンクリック処理
def on_save_click(e: ft.ControlEvent) -> None:
global file_path
try:
with open(file_path, 'w', encoding='utf-8') as file:
file.write(str(picked_text_field.value))
picked_text_field.read_only = True
save_button.disabled = True
page.update()
except Exception as ex:
picked_text_field.value =f'ファイルの保存中にエラーが発生しました: {ex}'
page.update()
# ファイル選択ダイアログを作成
file_picker = ft.FilePicker(on_result=on_file_pick)
page.overlay.append(file_picker)
# ファイル選択ボタンを作成
open_button = ft.ElevatedButton(text='ファイルを表示', on_click=on_open_click)
edit_button = ft.ElevatedButton(text='編集', on_click=on_edit_click, disabled=True)
save_button = ft.ElevatedButton(text='保存', on_click=on_save_click, disabled=True)
# ファイルの内容を表示するTextFieldを作成
picked_text_field = ft.TextField(read_only=True, multiline=True, expand=True)
# 画面サイズ
page.window.width = 500
page.window.height = 400
# ページにボタンとTextFieldを追加
page.add(ft.Row([open_button, edit_button, save_button]), picked_text_field)
# Fletアプリケーションを実行
ft.app(target=main)